

イラレで描こう凹と凸
第1回目の今回はAdobe Illustrator(URL:www.adobe.co.jp,以下イラレ)を使用して描くボタンをはじめとする凹凸の作り方です。これは別にイラストレータに留まらずグラデーション機能を持つドロー系ソフトなら何でもOKなのでこれからはじめるひとにはお奨めです。

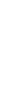
まず頭の中で光源、つまり光の当たる方向をイメージします。実空間だと多方向から光りがあたるものですが、そこまで描きこもうとすると大変ですので自分がこれだ!と思う方向を一個決めれば良いと思います。
良く正方形のデッサンなどで用いられる右斜め45度の光をイメージするのが一番楽です。

まずは円を配置きます。

グラデーションを適用します。

■4
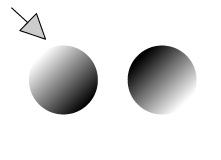
1で言ったように45度方向からの光...と言うことでグラデーションの方向を変更します。
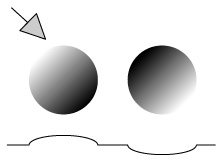
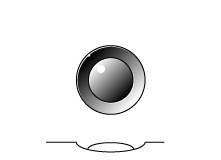
凸面は一番明るい面が光源に近い方向に当たり徐々に減衰していくので右側の円の様な表現になり、逆に凹面は光源に近い面がシャドウ部分になるので凸面と真逆にグラデーションの方向を設定します。(下の側面図を頭に思い描くと楽かも)


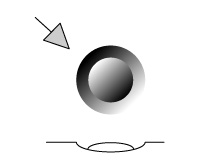
このままだとイメージが掴みにくいので、凸部分を縮小して凹部分の円に重ねてみます。どうでしょうか?
すでにボタンっぽい表現ができていますね。

最後に、ハイライトを入れると簡単に凹凸表現できちゃいます。

応用するとこんな風にテクニカルイラストっぽく仕上げることができます。お試しアレ ̄
(c)2001-2006 iun All rights reserved.
このHPの画像を無断で転載・改ざんすることは固くお断りしています。