

なんちゃってAquaと厳密Aqua
今回のはちょっと失敗作だったかもしれませんがまあ、妥協の帝王(笑)iunと言うことで勘弁してください。Aqua系の表現方法に関するtipsです。
■今回の使用ソフト:
Adobe Illustrator
Adobe Photoshop

「厳密的に描きこもうとするなら下絵が命です。」
iunはまず今回この時点で大分失敗してます。よくよく考えたら手元に資料がありません。Appleのサイトを覗いてもなかなか見つからなかったので、自分で以前バナーを下絵にして書いたパスを使います。

。
■2
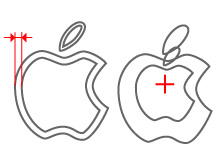
「パスのオフセット...って何よ!?」
パスを取って行く上で今回は「パスのオフセット」機能「パスファインダ:分割」を利用しています。前者は通常の拡大縮小ではずれてしまう曲線(R)の情報を維持しながらポイントを移動できるものです。後者は選択した1つのオブジェトをもう一つのオブジェクトで分割する機能です。

■3
「で、下絵はちゃんと出来たんか?」
本当は資料を見ながら取っていくのが一番なのですが、今回は大分アバウトにとりました。大体こんな感じでしょうか?パスをマメに調整しておいた方があとあとの作業が楽になります。

「同じ会社製のソフトって便利だね。」
下絵が完成したところで、このパスをPhotoshopに持って行きます。
Illustrator上でパスを必要なパスをすべて選択し、コピー(comand+C)、Photoshopを起動後新規ファイル(comand+N)をRGBモードでつくりそこにペースト(comand+v)し、パスとして取り込みます。


■5
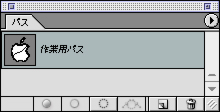
「勝手に名付けるな(笑)」
それではこのパスを使い実際に色をのせていきましょう。(私は面付け作業と勝手によんでいます。)後々の作業を考えて、レイヤーに分けて面を付けていくとgoodです。
まずペーストしたパスをファイルに登録します。一度ペーストしたパスは「作業用パス」として一時的にファイル上に乗っている状態です。このまま別のパスを加えようとすると消えてしまうんです、これが。パスウィンドウの作業用パスをダブルクリック(またはパレットメニューから)しパスの保存をします。
次にまず最外形のパスを選び、パレット下部のメニューから「パスを選択範囲として読み込む」を選んで選択範囲を塗りつぶします。





■6
「ファイル管理...?面倒だな。」
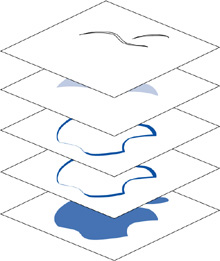
参考までにレイヤー構成は左図のような感じになります。今回はそれ程レイヤー数が多く無いですが、複雑な図形になると大変ですので、レイヤーに名前を付けたりphotoshop6以降をお使いの場合はフォルダに格納したり、管理に気を遣いましょう。

塗り終わったところでぼかしをかけて仕上げをしましょう。本当に作り込む場合は何度かぼかしをかけ直したりパスを調節したりして、より作り込んで行きましょう。
(c)2001-2006 iun All rights reserved.
このHPの画像を無断で転載・改ざんすることは固くお断りしています。